Microsoft recently enabled a new feature via the Office 365 Admin called “Let us call you” or a “Call back” feature. You can simply click on “Need Help” button in the bottom right from any Admin page and enter in a question. From here you can choose to request a call back. I received a call back in under a minute and my issue was addressed right away. I am happy to see Microsoft addressing customer support with features like this. It will begin to increase customer confidence when looking for help.
Microsoft recently enabled a new feature via the Office 365 Admin called “Let us call you” or a “Call back” feature. You can simply click on “Need Help” button in the bottom right from any Admin page and enter in a question. From here you can choose to request a call back. I received a call back in under a minute and my issue was addressed right away. I am happy to see Microsoft addressing customer support with features like this. It will begin to increase customer confidence when looking for help.
Archives For November 30, 1999
The SharePoint 2013 My Site has a neat new feature of aggregating all of your tasks and allowing you to complete a task with a single click, no matter where the task resides. This eliminates the need for the assignee to go to all of his/her team sites and update their tasks. However, in certain scenarios, the my site and OneDrive experience has not been fully adopted. So, I decided to write a display template that could utilize CBS (Content By Search) web part to rollup all tasks. The display template also allows you to mark the task completed, launch in a modal, and asynchronously update. Let’s get started.
Summary
Here is what the web part will look like when we finish.
While working in an Office 365 tenant the other day I came across a site feature called Announcement Tiles. Curious, I tried to activate the feature and received an error that the feature is not supported in my version. I assumed this was probably because my tenant had not yet received the quarterly bits yet. However, after checking I found this. This feature has to be used on the My Site Host.
This might be one of the coolest JavaScript libraries out there for SharePoint, DataTables.js. DataTables.js allows you render a set of search results in data table format allowing you to Sort, Filter and Page automatically. Because SharePoint search allows you to search and return items from the entire farm you lost the ability to dynamically sort and quickly filter. DataTables give you this back in a very quick and easy to use format. To get data tables working we need the following:
- jQuery library reference
- DataTables library reference
- DataTables base or custom css style sheet
- Custom Control Template
- Custom Item Template
Let’ s get started. First we need to created out custom control and item templates. These templates are created and stored at the site collection level. They are saved in the Master Page Gallery > Display Templates > Content Web Parts To create these two files you need to create two HTML files. This can be done by either copying an existing item and control template and replacing the code with the code below OR you can copy and paste this code directly into a new HTML file(s). Control Template Copy and paste the following code into a new Control_Grid.html file
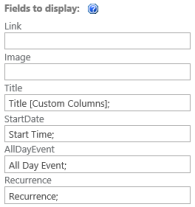
The content query web part allows your to apply a custom item style using XSL to view the information in a custom way. This item style shows a Calendar Event with a nice visual icon. Everything renders on a single line.
Installation
- Open SharePoint Designer.
- Open your site collection where you want to use this style.
- Click on All Files > Style Library > XSL Style Sheets.
- Check out the ItemStyle.xsl file
- At the end of the file, before the </xsl:stylesheet> tag copy and paste the item style below.
- You can now access this item style in you CWQP presentation style drop down
Note: You must enter the following field mappings in the template in for it to render properly.